Blossom-Buddy: An Interactive Flowerpot to Inspire Healthy Habits
I developed Blossom-Buddy as a group project for the Prototyping Interaction course at Umeå University in Autumn 2023.
One core activity in the HCI discipline is the design of new and novel interactive computing systems in the form of prototypes. Such prototypes are created to bring a design idea to life, allowing for exploration, evaluation, improvement, and communication of the concept (Houde & Hill, 1997).
In this essay, I reflect on the process of designing Blossom-Buddy (Figure 1) as a novel interactive computing system.

Blossom-Buddy Concept
Blossom-Buddy addresses common struggles with habit-building and behavior change by tapping into our innate desire to care for living things.
To maintain your plant's health, you must first complete your tasks. The system comprises:
- Water and nutrient dispensers
- Full-spectrum grow lights
- An interactive digital screen displaying a virtual plant
Completing tasks—such as exercising, meditating, socializing, or reducing phone use—earns resources that keep your plant healthy and thriving.
Prototyping Process
Early Prototypes
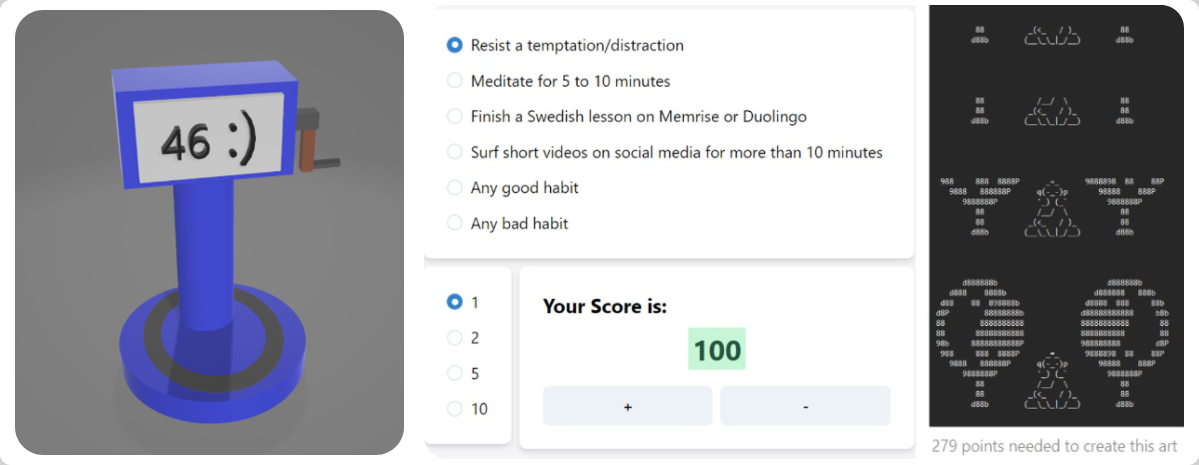
Used primarily for ideation and communication, these prototypes clarified basic functionalities and guided the evolution of the initial concept.

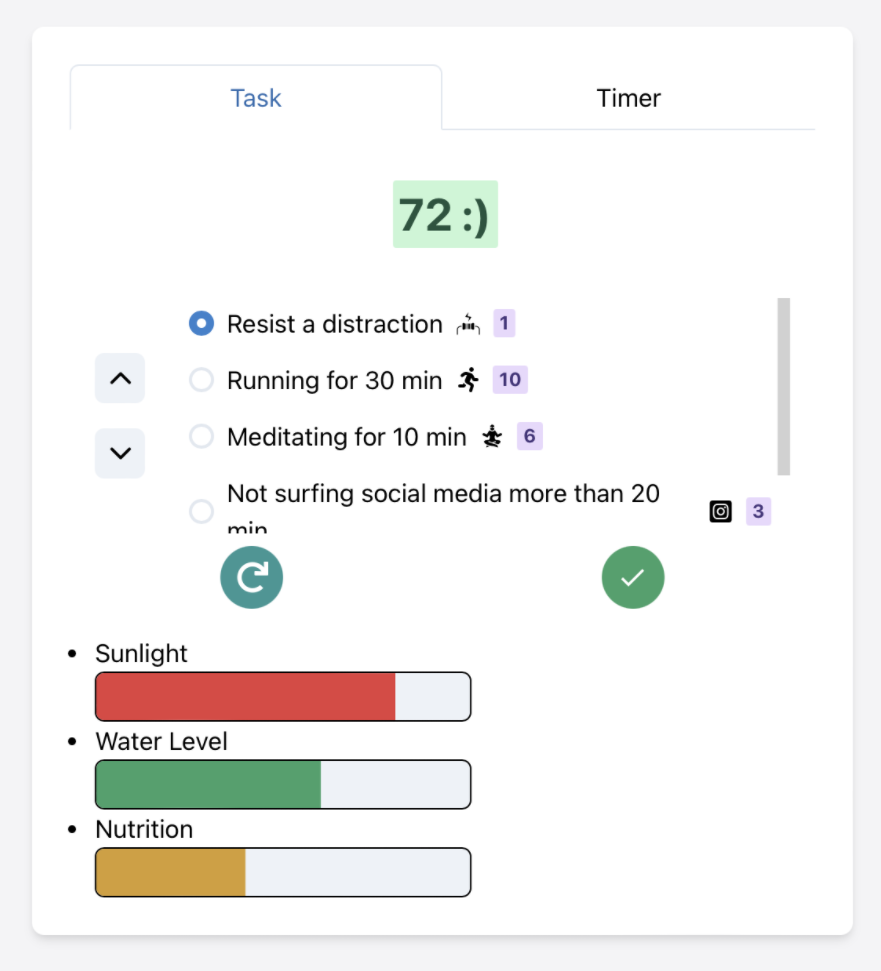
Vertical Prototypes

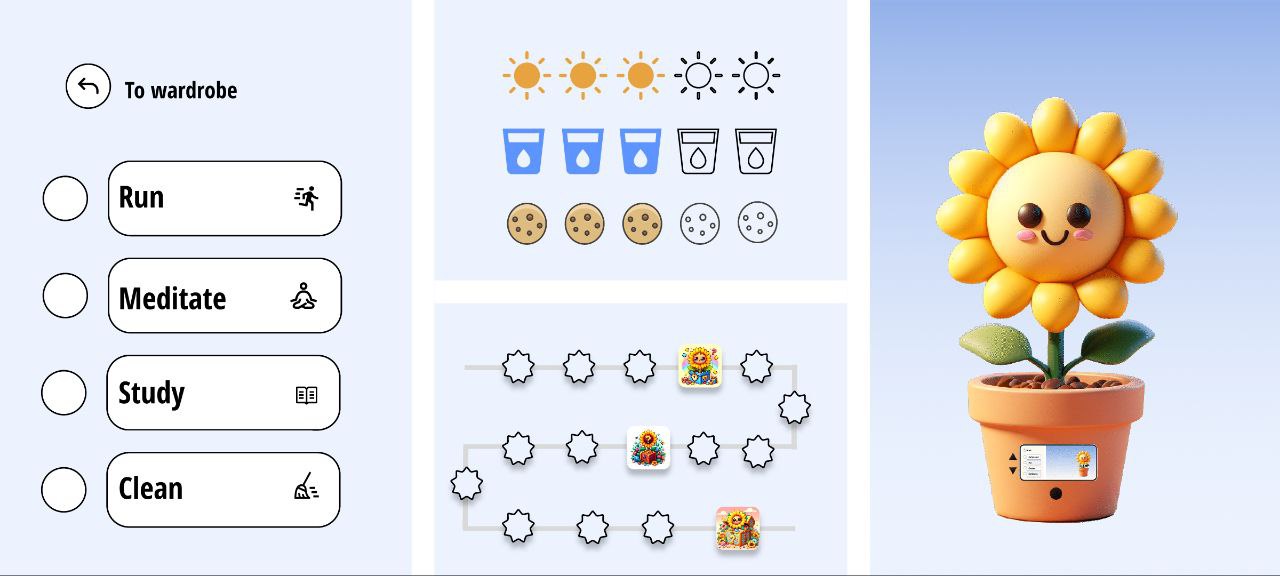
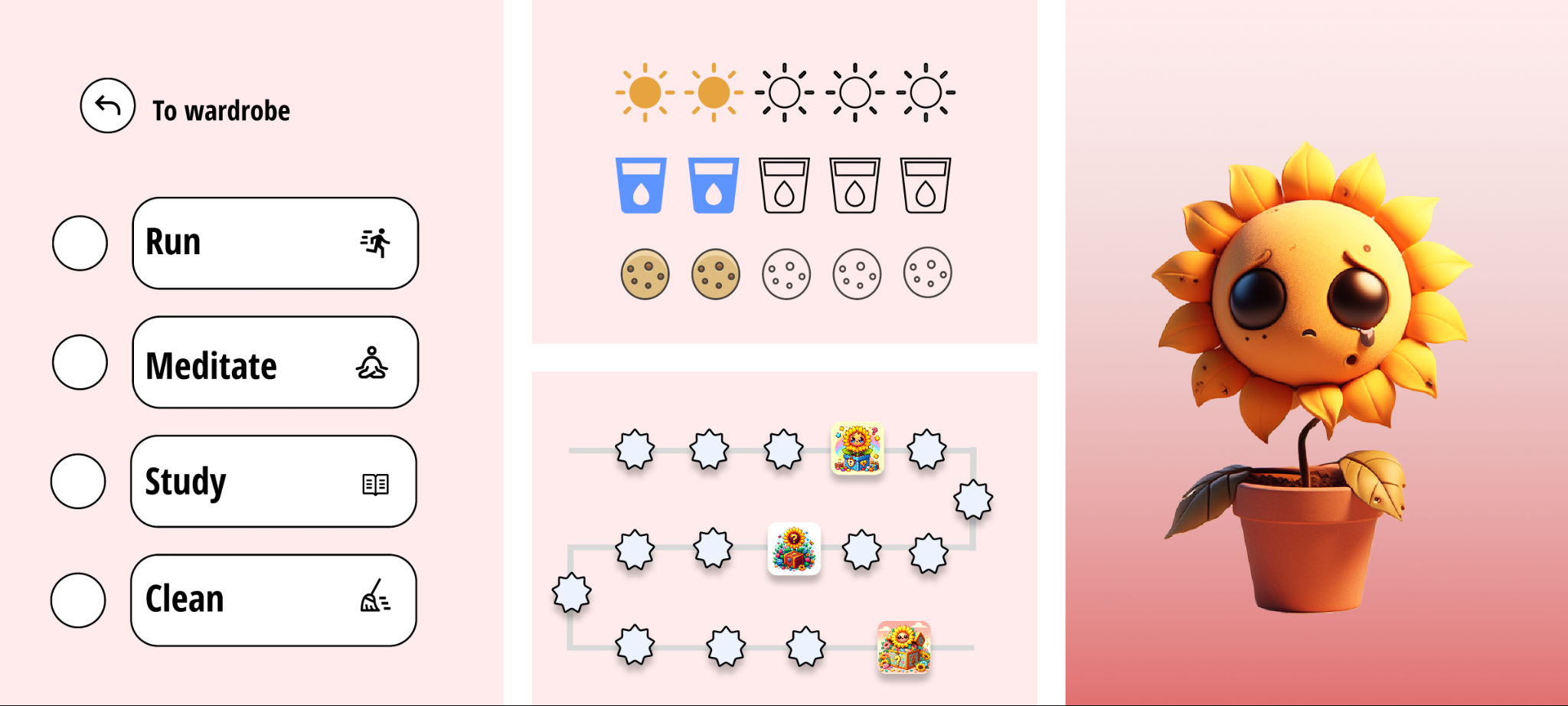
Integration Prototype


Reflections
Future Directions
- Integrate with smartphones and wearable devices for automatic task tracking
- Further explore the balance of friction in behavior-change technology
- Conduct field studies with fully functional prototypes to gain deeper insights into long-term behavioral impacts
- Download Report: Full project report
- React Prototype GitHub Repository: kiaksarg/blossom-buddy
References
-
Houde, S., & Hill, C. (1997). What do prototypes prototype? In Handbook of Human-Computer Interaction (pp. 367–381). Elsevier.
-
Kehr, F., Kowatsch, T., Dintzis, C., & Buettner, R. (2012). A transformational product to improve self-control strength: The Chocolate Machine. In Proceedings of the 7th International Conference on Persuasive Technology (Persuasive ’12). https://doi.org/10.1145/2207676.2207774
-
Laschke, M., Hassenzahl, M., & Diefenbach, S. (2011). Things with attitude: Transformational products. Proceedings of the Designing Pleasurable Products and Interfaces Conference (DPPI ’11).
-
Lim, Y.-K., Stolterman, E., & Tenenberg, J. (2008). The anatomy of prototypes: Prototypes as filters, prototypes as manifestations of design ideas. ACM Transactions on Computer-Human Interaction, 15(2), 7.